
Dream Big
Take Control of Your Business —
and Your Life
Hey there, I'm Coach Matt Weaver—known around the globe as the Big Dream Weaver. Listen closely: I specialize in turning ambitious dreams into undeniable realities.
Whether you're running a gym, building a fitness empire, or growing your local business, you’re here because you want results—and I'm here to deliver them.

Who We've worked with





Our Work
Every client success story is proof of what's possible. See firsthand how we've turned ordinary businesses into extraordinary successes.
Less Hustle,
More Impact.
Smart Solutions Tailored for Growth –
Elevate your business with expert strategies in branding, marketing, automation, and more.
CLICK BELOW TO WATCH FIRST!
Our Content
Real Results, Proven Worldwide:
From scrappy startups to seven-figure scaling—Matt’s done it. Now, he’s showing you how.

50+
Brands Supported
30+
Clients Worldwide
500+
Completed Projects
400+
Remarkable Achievements
30+
Years
Experience
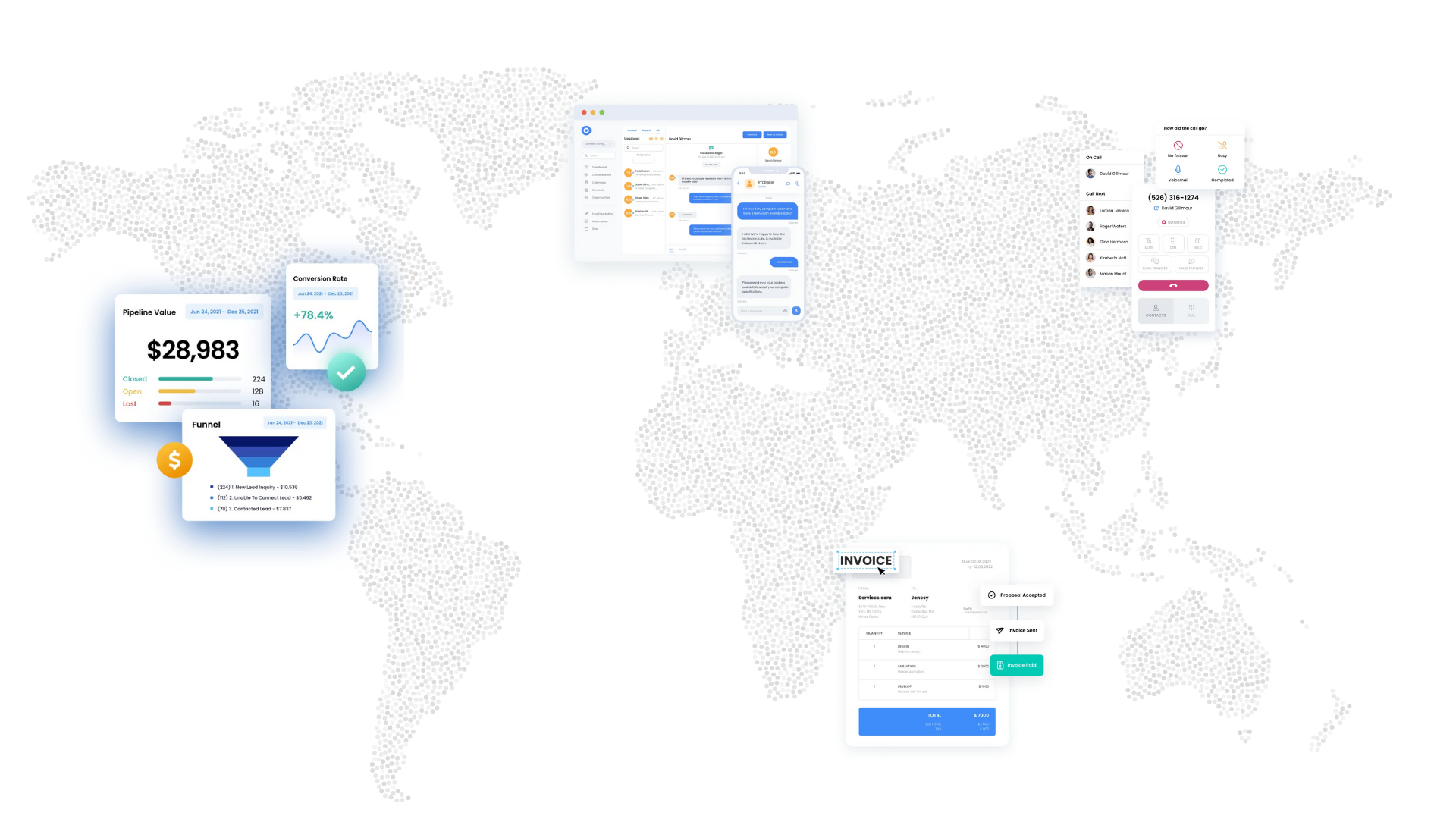
A.I
Integration
Work smarter, scale faster, and dominate your industry with cutting-edge Automation & AI tools.
Scheduler - Effortlessly Fill Your Calendar
Assistant - Precision Support, Customized for You
Reception - Automated Frontline, Every Customer Handled

Use A.I or get used by A.I
Your business should be working for you—not the other way around.

What We Do (Better than Anyone Else)

Branding
Branding goes beyond just a logo—it encompasses the voice, tone, values, and visuals that make a business recognizable and memorable.

Marketing Strategy
A well-crafted marketing strategy combines market research, positioning, and multi-channel execution to maximize impact.

Lead Generation
Successful lead generation requires a mix of inbound and outbound tactics to engage potential clients at various touchpoints.

Automation
From email marketing sequences to customer relationship management (CRM) and operational workflows, automation saves time and reduces human error.

Market Analysis
A comprehensive market analysis involves studying customer demographics, purchasing habits, and demand patterns to uncover market gaps.

Business Planning
A well-structured business plan serves as a foundation for growth, covering key aspects such as market positioning, revenue models, and operational strategies.
Our Philosophy
We don't just believe in transformation—we make it happen.
With passion, empathy, and relentless drive, we turn visions into
vibrant realities that elevate entire communities.
What They Say

"I’m a data nerd so I love it"
I love to hear this. All of the marketing and advertising stuff is extremely interesting to me. I love looking at this stuff.
- Adam Clark Fitness

"Thank you guys so much"
I really, really love it and we’re getting a lot of positive feedback so far. Could not do this without your awesome team!”
- Cyndi (Barre Forte)

"Appreciate all that you do."
All of the agencies that I have worked with in the past, none of them have paid as much attention to detail and that means a lot.”
- Trever (Black Clover Fitness)
Your Breakthrough Awaits!
Schedule your personalized, one-on-one session today and unlock the strategies to achieve lasting success.

COMPANY
CUSTOMER CARE
LEGAL
FOLLOW US
Copyright Big Dream Weaver. All Rights Reserved.


